Webflow & AI
How I'm levering AI in my development + 3 ideas for the future of AI and Webflow
👋 Hi all! Ondrej here! Over the past week, we’ve added 🎉 17 new people to our little Webflow freelance community. I wanted to take the time to welcome you all here. Having new people join motivates me to bring you better content.
If you want to make my day, share this post on your social media or with a friend who could find this helpful. Thanks 🙏
If you’re not subscribed, here’s what you missed in the past weeks:
Have you adopted AI in your Webflow development process yet?
I’m actively playing with different AI tools in Webflow. While it’s all very new, and a lot of it is gimmicky, there are already places where it’s become an indispensable tool for me.
4 ways I use AI & Webflow today
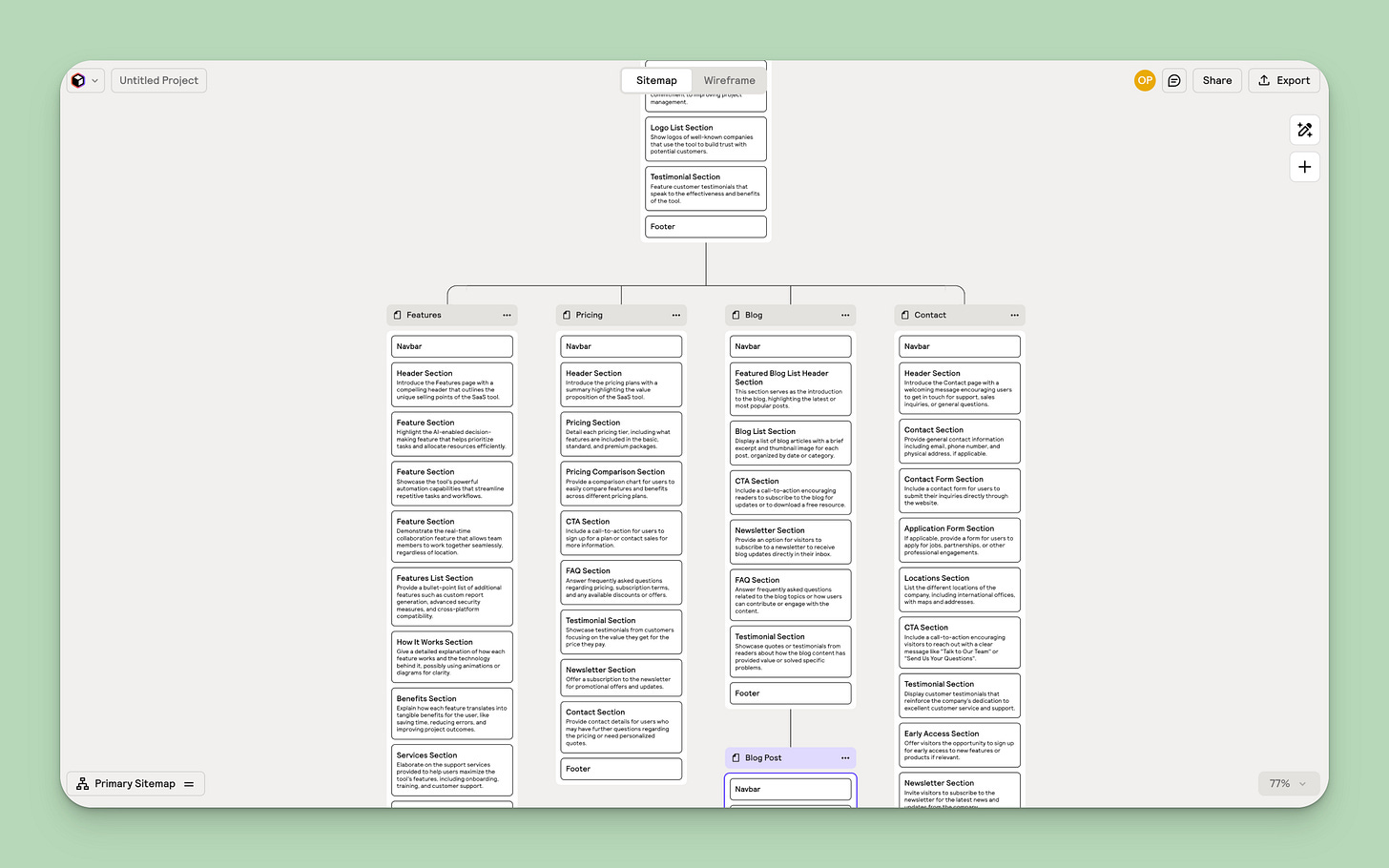
1. Generating sitemaps and wireframes with AI
Relume’s AI website builder lets me input a prompt and generate a sitemap with an outline for each page. From there, it creates wireframes for each page, leveraging Relume’s vast component library.
This is the closest I’ve come to having AI build a website for me in Webflow.
To be clear, you still have to design the page, but thanks to Relume’s configurable style guide, getting an initial version up and running is effortless.
2. AI-powered SEO optimization
My new favorite Webflow app is FluidSEO. It does a few things:
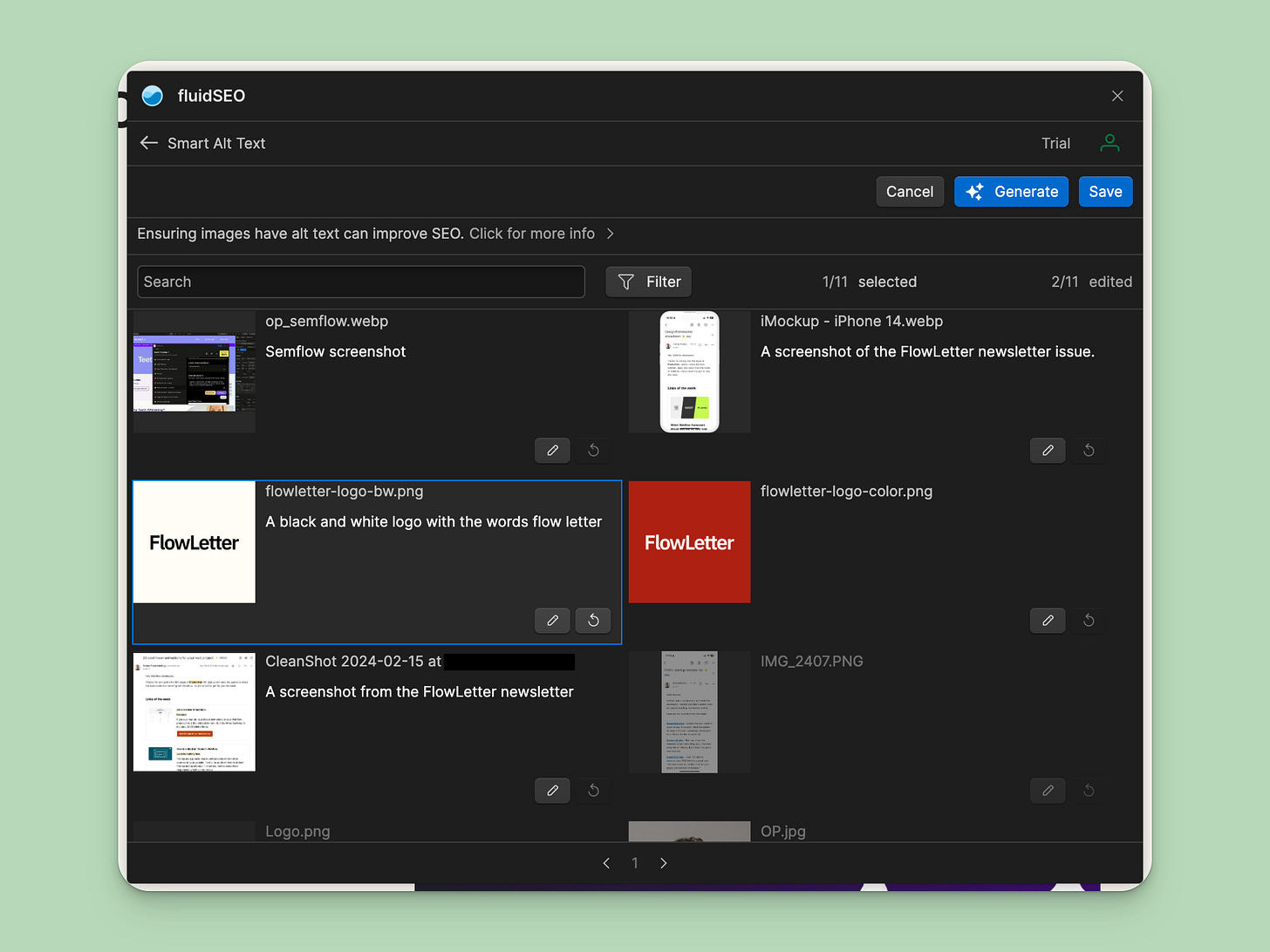
Smart Alt Text
Smart Alt Text lets me set alt text for all images in my project from one place. It’s smart because you can use AI to generate the alt text.
It mostly gets the description right, but sometimes it generates hilarious things, like “A computer screen with a woman’s teeth on it. “ It still saves me a ton of time.
Smart SEO Boost
Smart SEO Boost uses AI to generate page titles and descriptions from a few keywords you input.
Another non-AI feature is Schema, which is an easy way to generate Schema custom scripts so your page shows up in Google’s rich snippets. If you don’t know about Schema, read my article on improving your Webflow SEO.
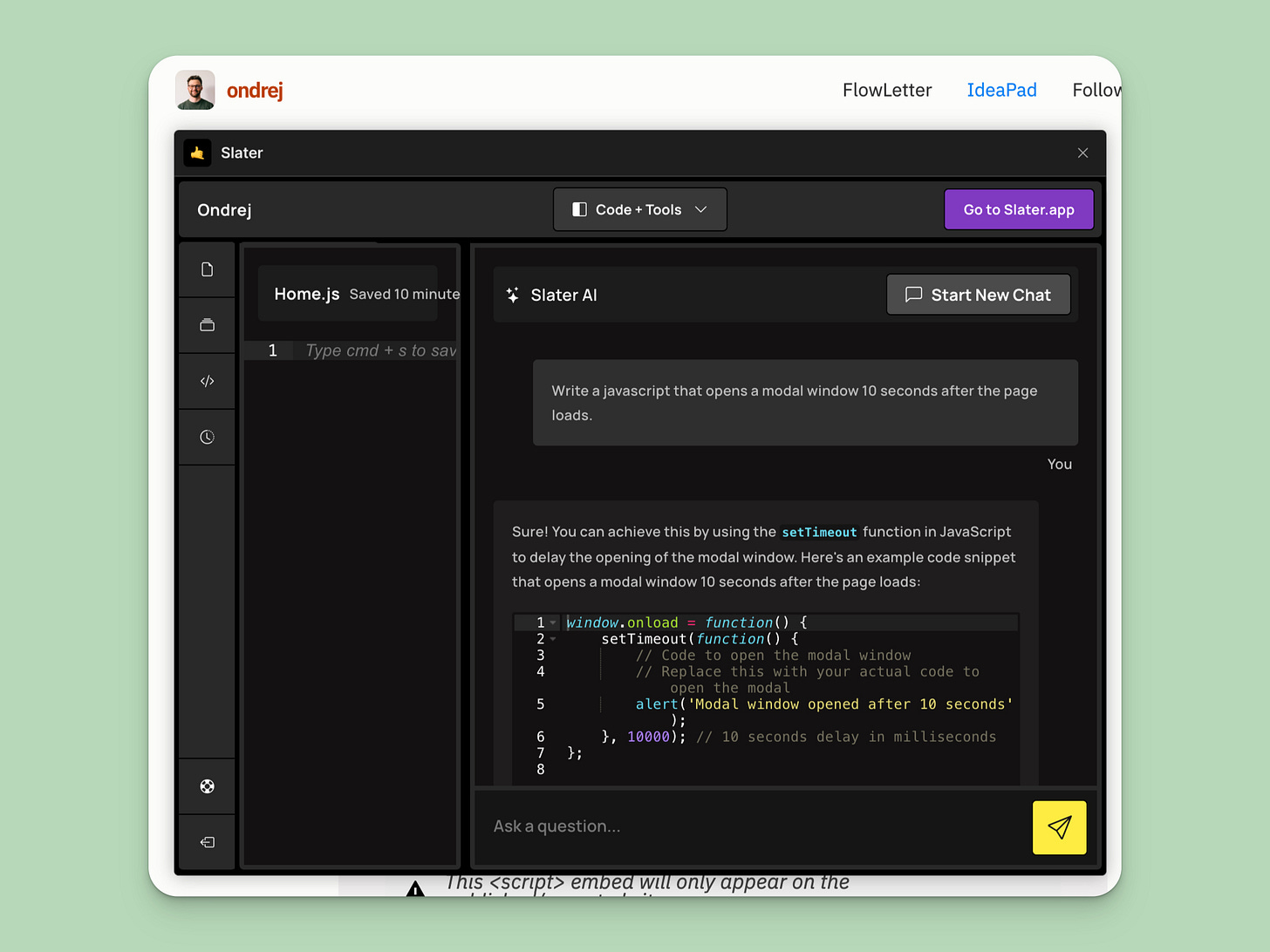
3. AI-generated custom code in Webflow
I’ve built Webflow sites that relied heavily on custom code, and I can’t imagine doing it without Slater.
Rather than hosting and managing custom code scattered across multiple pages in Webflow, Slater brings it all together into a scripting layer outside of Webflow.
I can write custom code with their built-in AI assistant and deploy it via a simple script you copy-paste into your project's footer code.
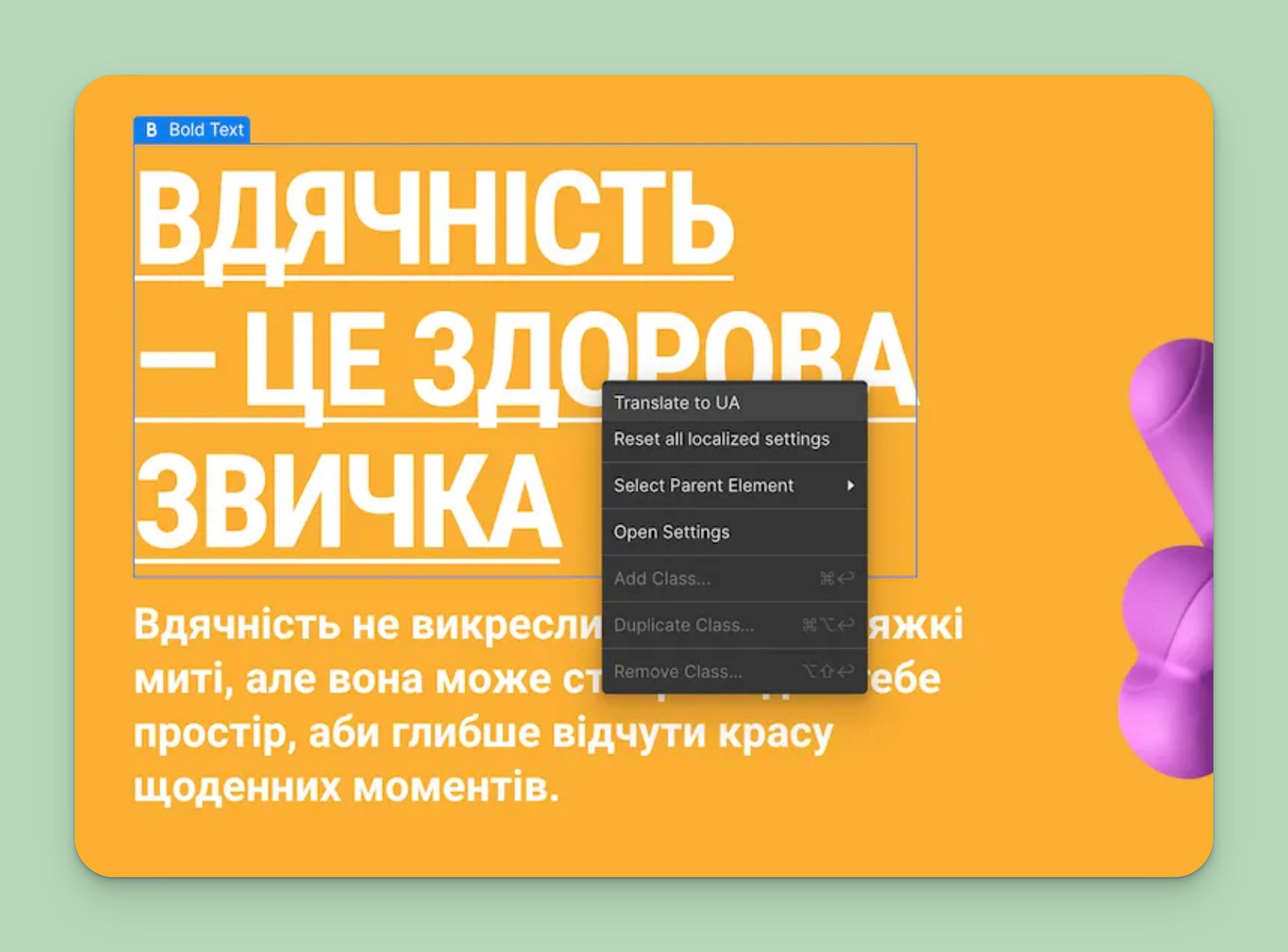
4. AI Translations
AI-enabled translation is the only Webflow native AI feature currently available. It’s part of their new Localization service.
While I’ve played around with this, the client opted for professional translators for the final copy.
What’s next for Webflow AI?
Webflow has big plans with AI, with three areas they want to focus on:
Chatbot for Learning and Support – ask questions when you’re stuck.
Design Co-Pilot – You tell the co-pilot what you need, and it does the thing right in the Designer for you.
AI Template Customization – customize a template based on a prompt.
The last idea is interesting and could mean a boom for Template designers.
What else I’d like to see?
AI class naming
Consistency in class naming has always been a challenge for me.
I want a context-aware class naming assistant to analyze my class naming convention and HTML structure and suggest the correct class name.
AI style guide generator
Creating and updating a style guide in Webflow is tedious.
I want a solution that analyzes my Figma file and automatically generates a style guide. Bonus: let me choose from popular design systems (Client-First, Flowbase, etc.).
Update: Relume is working on a feature called UI Styleguide–you drop links to your design inspiration, and it generates designs for you. I’ve played with other AI web design generators, and they all generate pretty unoriginal stuff. So, we’ll have to see about the quality of the outputs.
AI GSAP animations
I’d like to see a tool dedicated to generating GSAP animations using AI right in Webflow. Select a group of DIVs, describe what you want to achieve, and the tool generates a GSAP animation for you.
Do you have an idea for an AI Webflow tool?
Do you know anyone who is building in this area? What other AI features would you like to see in Webflow?
or join our community chat:
🎁 One more thing
If you refer 3 friends, you’ll get my Guide to getting your 1st Webflow client.