How I’ve improved my Webflow productivity
I’ve recently started signing up more clients. As a result, I need to speed up my development process while maintaining the same quality of my outputs.
Here’s what I’ve come up with at the moment.
1. Collecting design inspiration
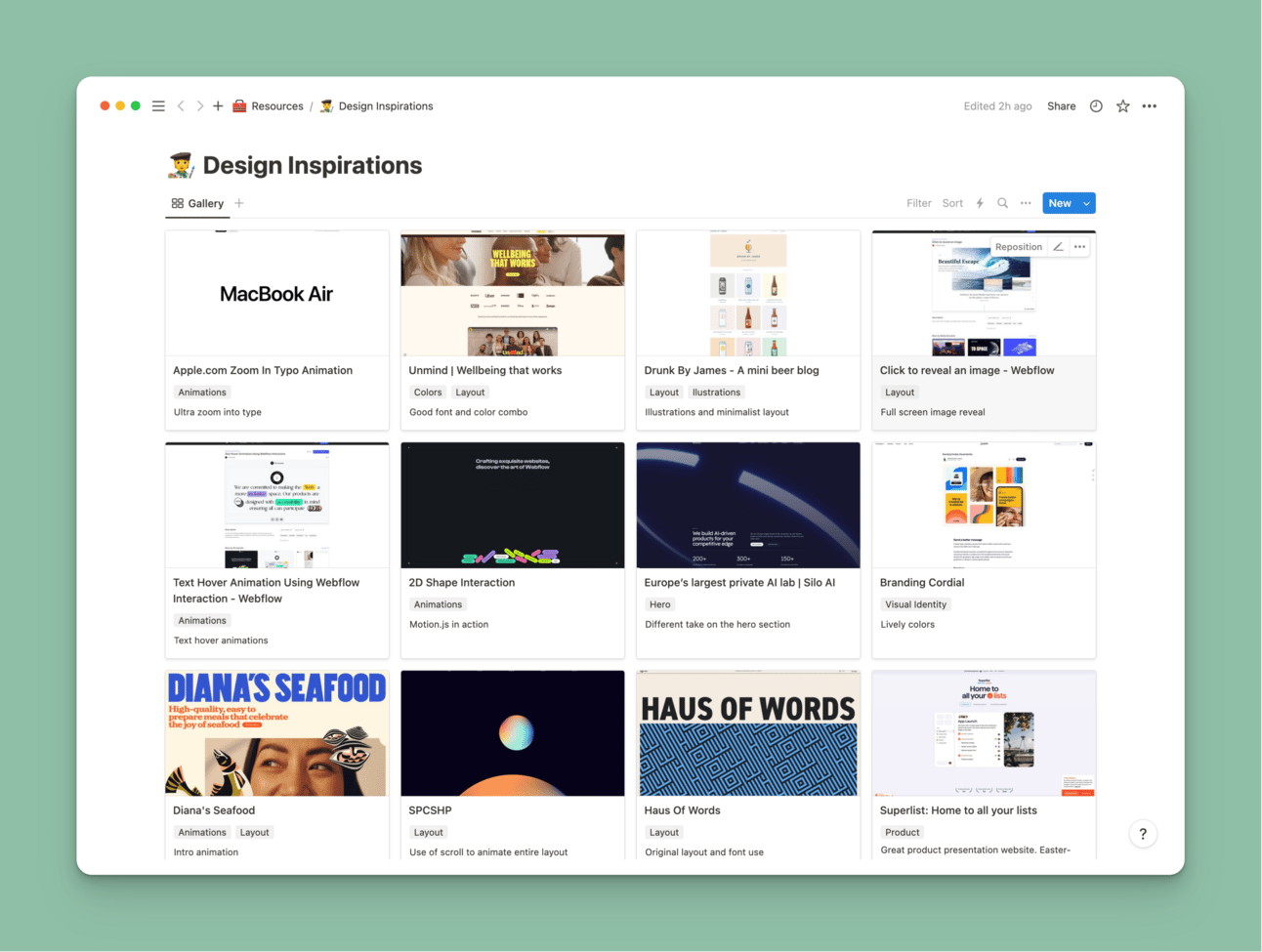
I’ve started a Notion database, where I collect and categorize designs that I find interesting.
My Notion Design Inspiration DB
I try to make a small note about what I like when I have time. Feel free to use my inspirations, but I guess your taste might differ.
I recommend using the awesome Save to Notion Chrome extension, which lets you add attributes to an entry and takes a screenshot of the page.
2. Using AI to brainstorm first layouts
I’ve been thinking about adding AI to my workflow for a while. Mostly out of curiosity–and the fear of being left behind 😃
Turns out, there is at least one place, where it fits in my flow–idea generation.
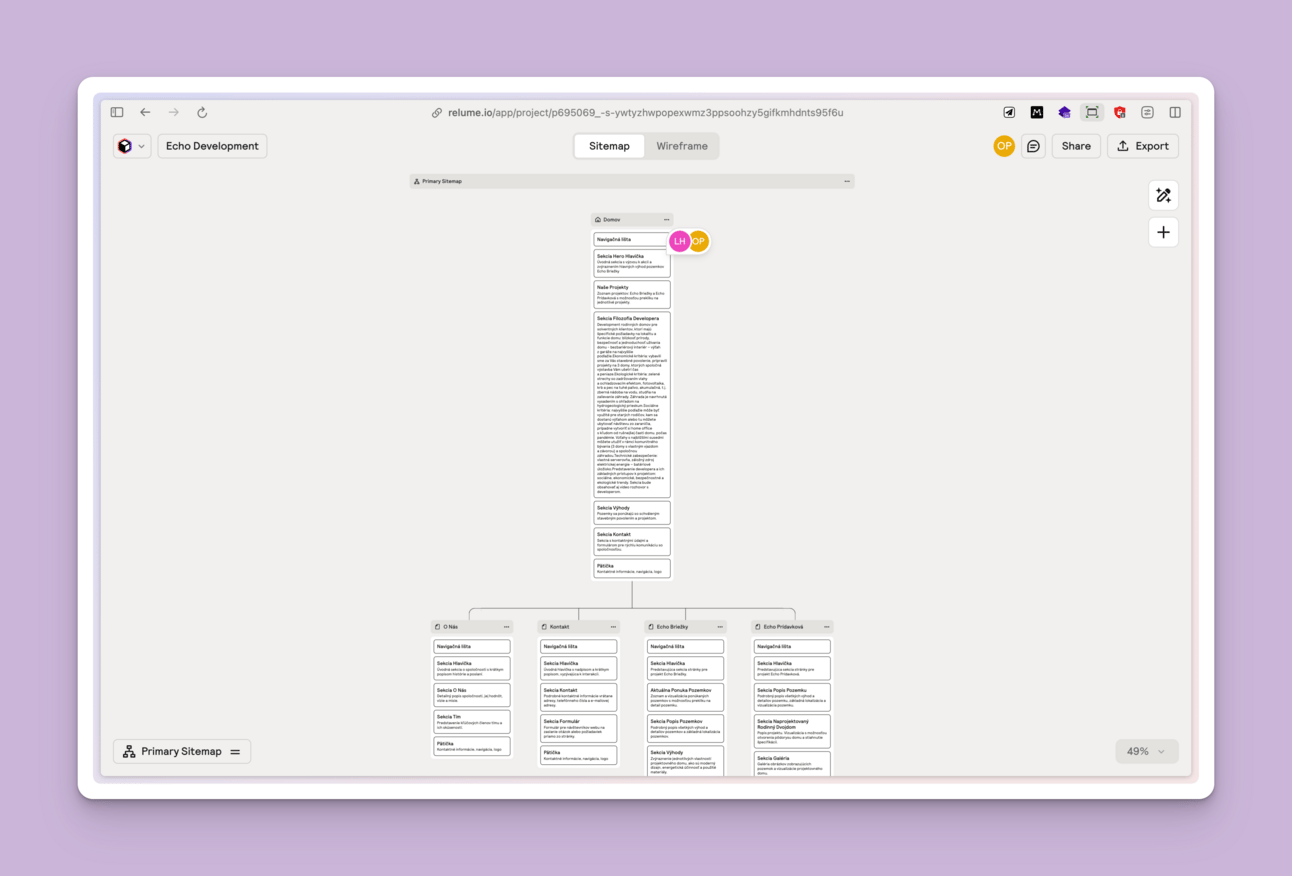
A client project I recently started by generating a sitemap and wireframes using Relume AI
I use Relume AI to help me generate an initial sitemap and super raw mockups using the Relume component library.
While the outputs are basic, they help me overcome the ‘staring at a blank screen‘ problem.
3. Using component libraries
Component libraries are another way I solve the cold-start problem. The most popular libraries will have many components for almost anything you’ll need. Hero sections, feature sections, team sections. You get the point.
You might say, isn’t that going to make all the websites you create look the same? It could, but only if you take the components at face value.
I like to think of the libraries as inspiration, and I almost always modify individual components.
In fact, take a look at this website, which features designs made with the awesome Relume library. When you hover over each design, you’ll see the different directions in which designers took their websites using the same component.
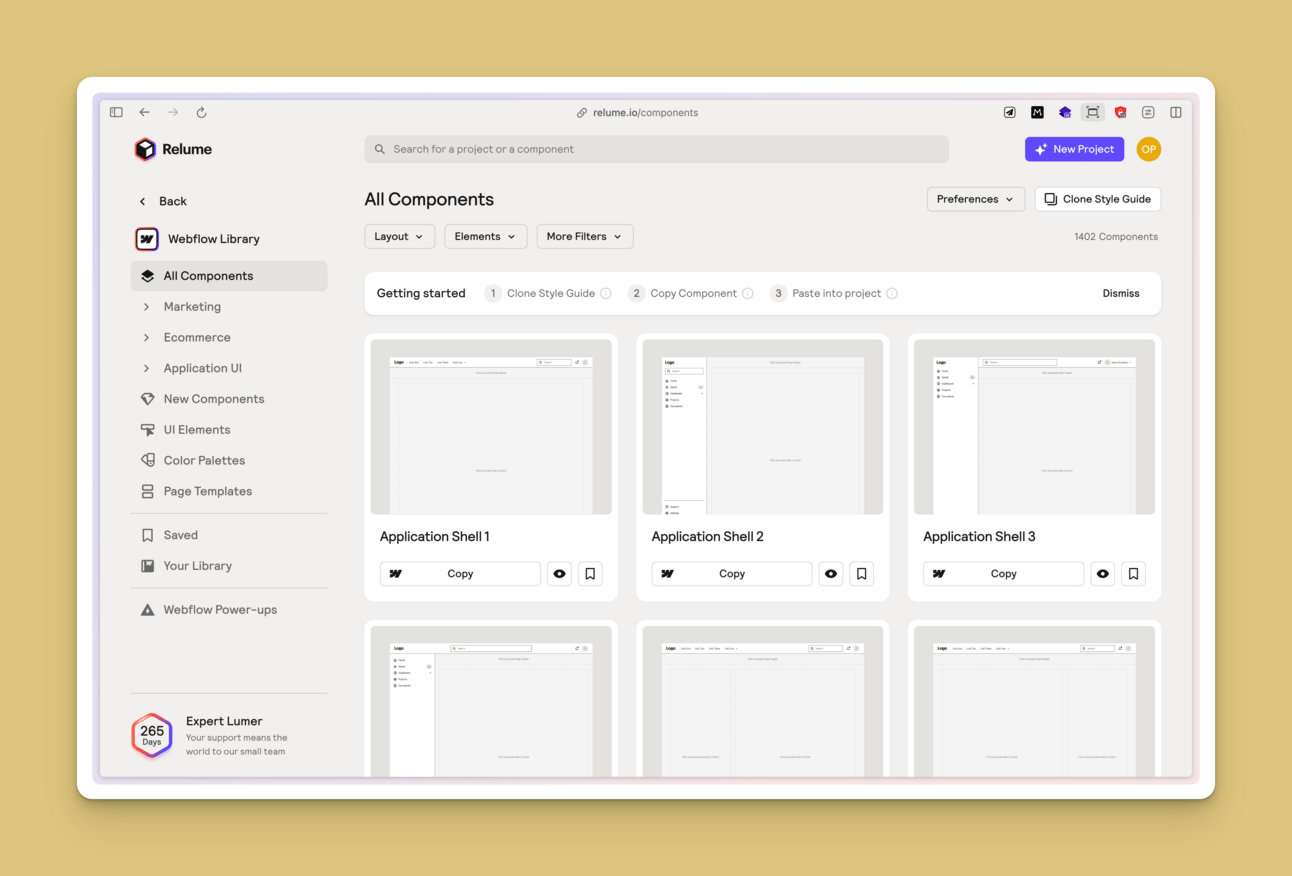
The component library I use is called Relume
Personally, I’m using Relume’s component library, but you can pick from various libraries created by the Webflow community. This article also compares the popular libraries so you can pick the best one for you.
4. Easy transition from Figma to Webflow
A second benefit of using component libraries in your design workflow is that most of them have a Figma and a Webflow version.
This means I can use them when I create my designs in Figma and build on top of them when I move to Webflow, speeding up the development process.
5. Using apps and extensions
AidKit is a Chrome extension that does a few neat things. It’s like a Swiss army knife. My favorite things are:
it checks for title and meta description length for SEO
you can copy your homepage’s OG image to other pages with one click
it adds back undo/redo buttons
Optily optimizes your CMS images. While Webflow has built-in optimization for images, it doesn’t cover images added inside Collections. That’s a shame, but Optily is a good solution.
One thing, it’s not free. You can achieve the same result by optimizing your images before uploading them to your Collection using something like Optimage.app on Mac. It’s just faster with Optily.
Your turn
What do you do to improve your Webflow productivity? Let me know in the comments.





Thanks for the shoutout! Glad you found my component library comparison article helpful :)