Design basics for non-designers
What a 20 year old design book taught be about design.
🎉 This week, we’ve crossed 100 subscribers, and I couldn’t be happier. What started a little over a month ago has already grown into a small community. I’ve enjoyed talking to a few of you, and I can't wait to meet everyone here.
Thank you for subscribing and taking the time out of your busy days to skim or read what I write.
If you find Flowletter valuable, share it with a friend who is also into Webflow or web development in general.
I’ve never had a formal design education.
The designs I create result from observing and copying patterns from websites I subjectively consider well-designed. Over the years, I’ve learned to differentiate between great and average design. However, I’ve never been able to define it.
I’ve recently found a 20-year-old book that gave me the vocabulary necessary to articulate what I like about a design.
I recommend reading Robin Williams's Non-Designer’s Design Book (Design and Typography Principles for the Visual Novices). This short book can be read in a couple of days.
I’ve distilled the core learnings and brought in examples from 2024; some of William’s examples are a trip down memory lane 🙂
Why bother?
In his opening, Willimas writes:
Once you can name something, you're conscious of it. You have power over it. You own it. You're in control.
Being consciously aware of the principles of great design will give you mastery over them. And, later, as Willimas writes, it will allow you to start breaking the rules and creating unique designs that will look great in your portfolio or, dare I say, on Awwwards.com (ok, ok, I’m getting cocky here).
What makes great visual design?
First, let’s get something out of the way: design ≠ art.
A common misconception that took me a while to understand. Great web designers are not artists. They are craftswomen and craftsmen who have mastered design principles and apply them to communicate a message in the clearest way possible.
Design is a means to an end, a utility. It can drive conversions, increase engagement, lower churn, rally people around an idea or a mission, etc.
Great design has clear rules, and if you apply them, you, too, will create great design.
Williams writes:
Good Design Is As Easy as 1-2-3
1. Learn the principles.
They're simpler than you might think.2. Recognize when you're not using them.
Put it into words -- name the problem.3. Apply the principles.
You'll be amazed.
Great design is CRAP
The four basic principles behind each great design are contrast, repetition, alignment, and proximity.
These principles are based on Gestalt psychology and the theory of perception.
Let’s explore them together.
Contrast
Williams explains the principle of contrast is to create visual interest and direct the viewer's attention within a design.
You do this by differentiating between two or more elements using form, color, size, or other visual properties.
Without some degree of contrast, a design will appear flat, dull, and monotonous. Strategically using contrasting elements can highlight the most important information, establish hierarchy and flow, and make the overall composition more dynamic and engaging.
But you can’t be a wimp, as Williams puts it:
Contrast is created when two elements are different. If the two elements are sort of different, but not really, then you don’t have contrast, you have conflict. That’s the key–the principle of contrast states that if two items are not exactly the same, then make them different. Really different….
But don’t be a wimp. You cannot contrast 12-point type with 14-point type. You cannot contrast a half-point rule with a one-point rule. You cannot contrast dark brown with black. Get serious.
Let’s take a look at this example:
The text on the left has no contrast. It’s flat. As a result, it’s hard for the reader to identify the title, the content, and the meta information. Compare this to the text on the right. The title is significantly larger than the text. The meta information uses a lighter color.
This contrast guides the human eye from title → text → meta information.
Now, let’s look at contrast in the real world. Here’s how Campfire masters contrast to elevate a simple design.

Notice a few things:
The heading is large and stands out.
The sub-heading is significantly smaller.
The paragraph is smaller yet, plus it uses a very light blue color instead of the white used in the heading and sub-heading for even better contrast.
Similarly, the navigation uses a light blue to the same effect.
The image has a blue overlay, again bringing the contrast down and allowing the text to stand out.
On the other hand, the call to action is in absolute contrast with the rest of the website since it’s the action we want our visitors to take.
Repetition
The repetition principle is about repeating some aspects of your design to create a visual language that conveys some information to the viewer.
Most likely, you already practice repetition in your designs. If all your H2s are the same size, you’ve got repetition.
But Willimas challenges us to take repetition to the next level. Create repetition in less obvious places and thus codify a visual language unique to your design.
Repetition can be thought of as “consitency.“ As you look through an eight page newsletter, it is the repetition of certain elements, their consitency, that makes each of those eight pages appear to belong to the same newsletter.
So, what does that look like in practice?
Look at how Atoms uses pattern and background repetition to tie the page together. The irregular squares are repeated in different page sections to emphasize the screenshots and icons. Similarly, the brown background is repeated in every other section to bring rhythm to the website.

Or take a look at Alejandro’s Mejias portfolio, where he uses the unique FK Raster Grotesk font to create visual repetition. He then designs the arrows to match the font, bringing it all home visually.

You can, of course, overdo it with repetition. If you do, it will contradict the previous principle of contrast, and your designs will be flat.
Alignment
Alignment means that nothing on the page is placed arbitrarily. Everything has a visual connection with something else. The easiest way to achieve alignment in web design is to use Grids.

Alignment is also about consistency in spacing. See how Welcomessage.io uses two padding sizes for most of the hero layout. You can have different spacings throughout your design, but keeping them consistent takes your design from arbitrary to thought out.

Proximity
The last principle of our CRAP rules is proximity. You can use proximity to communicate the relation between elements in your design.
If some elements are in close proximity, they become a visual unit. This means that elements that relate to each other should be grouped.
Let’s look at a few examples of proximity in action.
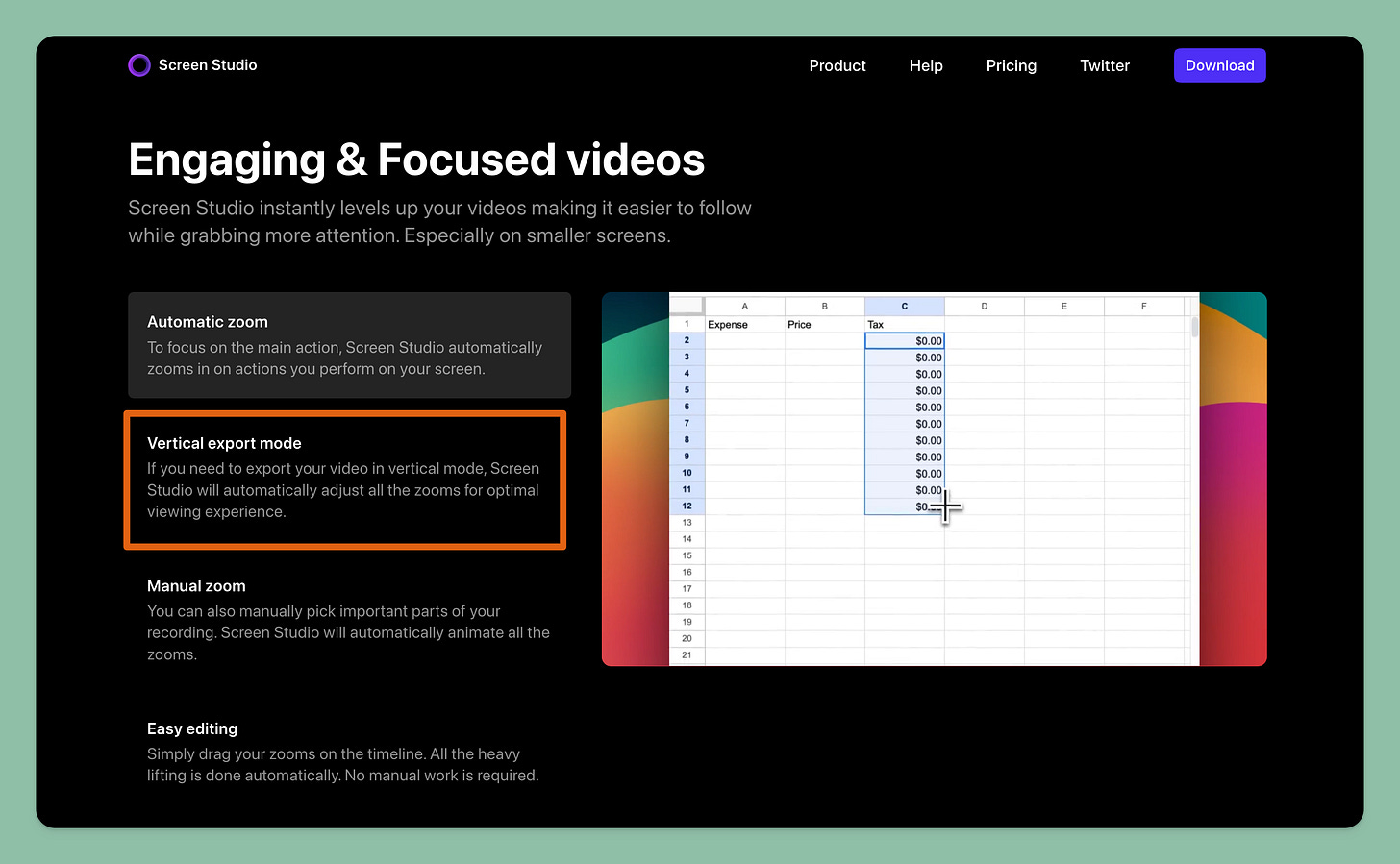
Here’s Screen.studio’s website. The title and the corresponding paragraph are visually closer and thus grouped. Individual groups are spaced out. It’s clear to differentiate one feature from the other.

Givingli’s website uses a bento grid design to showcase its features. This is a great layout that allows you to visually define the box for one feature and differentiate it from the other features. The proximity here is not only determined by physically being closer but also by having a colored background.

Breaking the rules
Now that you know the four basic principles of great design, you can start breaking them.
That’s the great thing about design. It’s not math. You can go outside of your grid. You can have different text sizes of your headings across your pages. You can disrupt repetition by introducing a completely new element. The options are limitless.
But, because you now know what levers you are pulling, you know what the effect of pulling them will be, and you can judge for yourself if it still works and achieves your design goals.
Final notes
Improve your taste.
I spend a lot of time observing the work of other (better) designers. Because I now know design principles, I look at them differently. I see what the designer’s intention was when they were creating it.
I also observe new layouts, color schemes, illustrations, etc., which broadens my palette and helps me stay relevant.
Here are some of my favorite websites to get inspiration from:
Browse through them when you’re drinking coffee in the morning, and you’ll see your designs improve.
—Ondrej
💌 Forward this to a friend
Share this post on your social media or with a friend who could find this helpful. Thanks 🙏


